New Code Theme
As part of the v2.0 release cycle, I’ve been working on a macOS/UIKit inspired code theme. In this post, I’m sharing what I have come up with so far inviting feedback and suggestions for changes.
The colours are platform specific, so they will be slightly different across iOS/iPadOS, macOS and the Web. Work on the web part is pending but it’ll look mostly similar to the macOS screenshots.
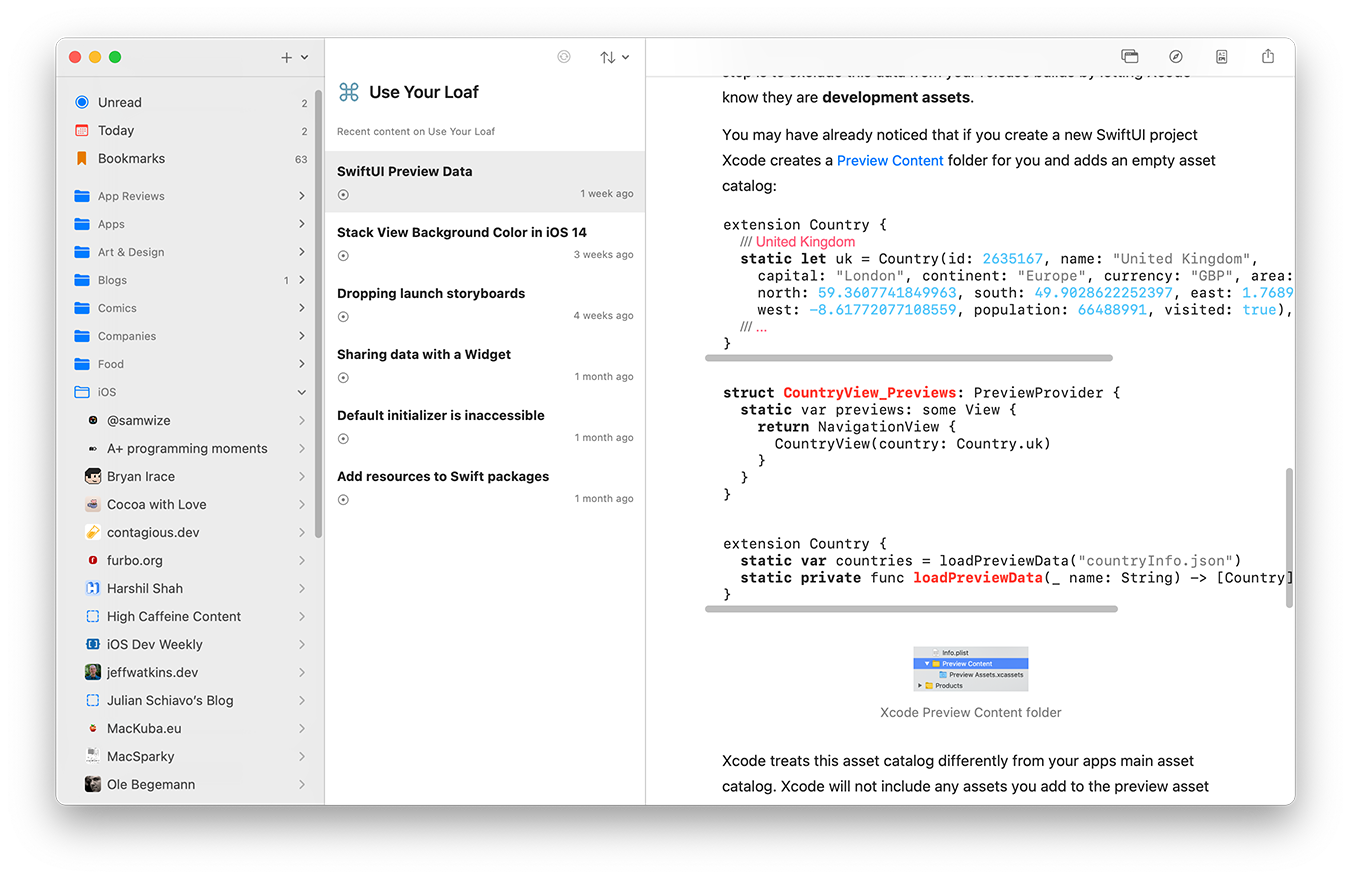
macOS
On macOS, the colours will respect platform specific accessibility features like enhanced contrast, and light & dark modes.

All colours are taken directly from the system provided semantic colours with some alpha tweaks in places where it makes sense.
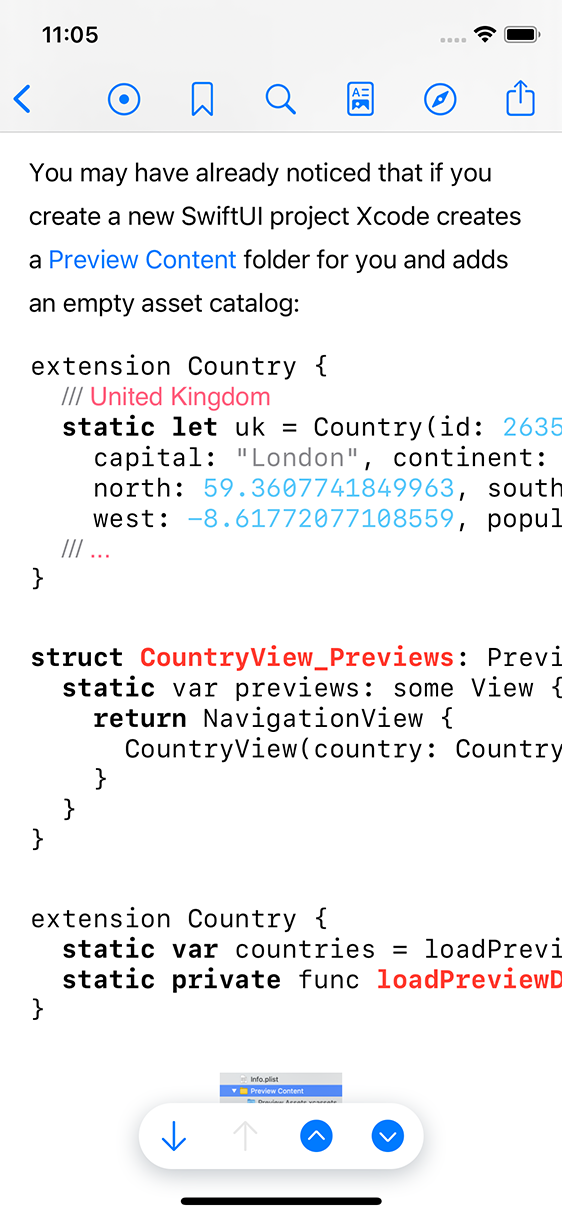
iOS
The story is similar on iOS just like macOS. System provided semantic colours are used throughout.

Across the board, I quite like how this is rendering. It’s softer on the eyes too, and if you didn’t notice, the code blocks no longer use the Menlo typeface at a static 16pt. It’ll now scale dynamically to your font-preference, system sizing or custom, using the SF Monospaced typeface from Apple.
In a future update, I’ll look into embedding additional Monospaced fonts suited for viewing code (my current favourite being Fira Code).
I’ll share additional screenshots on Twitter as I go along tweaking and optimising the code.
Technical
So let’s get into the technical details of this for those of your interested.
Here is an excerpt of what the original css structure looked like.
.hljs {
color:#333;
background:#ffffff
}
.hljs-comment,.hljs-quote {
color:#998;
font-style:italic
}
.hljs-keyword,.hljs-selector-tag,.hljs-subst {
color:#333;
font-weight:bold
}
This is from the light theme of my CodeParser. This CSS file is imported by the Class, parsed and processed to convert those hex values into their respective UIColor counterparts and then used in Attributed Strings.
So to make this existing system use semantic system colours included making some trivial changes to my code base, starting with the CSS file which now looks like this:
.hljs {
color:*labelColor;
background:*systemBackgroundColor
}
.hljs-comment,.hljs-quote {
color:*systemPinkColor#.75;
font-style:italic
}
.hljs-keyword,.hljs-selector-tag,.hljs-subst {
color:*labelColor;
font-weight:bold
}
I’m now directly using the semantic colour names, prepending it with an asterisk to denote a semantic color name, and followed by a pound with the alpha component.
As you can imagine, parsing the above is pretty trivial, so is detecting if it should use the semantic name using -[UIColor performSelector] or the method from my HEX to UIColor category.
Once all of this is wired up, the information is assigned to ranges in the Attributed String the same way as it did before with no changes to that part of the code.
With this new system in place, I can use any of the semantic colours exposed by the host OS, of pure hex values or a combination of both in the same file which makes this solution very versatile and light weight.
Here’s a reference to Apple’s documentation regarding the various semantic colours and their respective RGB values in Dark and Light modes.
I’ll be publishing the iOS Beta including this change shortly to TestFlight. Do try it and send me your feedback.
