Elytra Web is now in Public Beta

Elytra for web is now in public beta and in this post I'll document some features and quirks of the webapp. You can start using it right away.
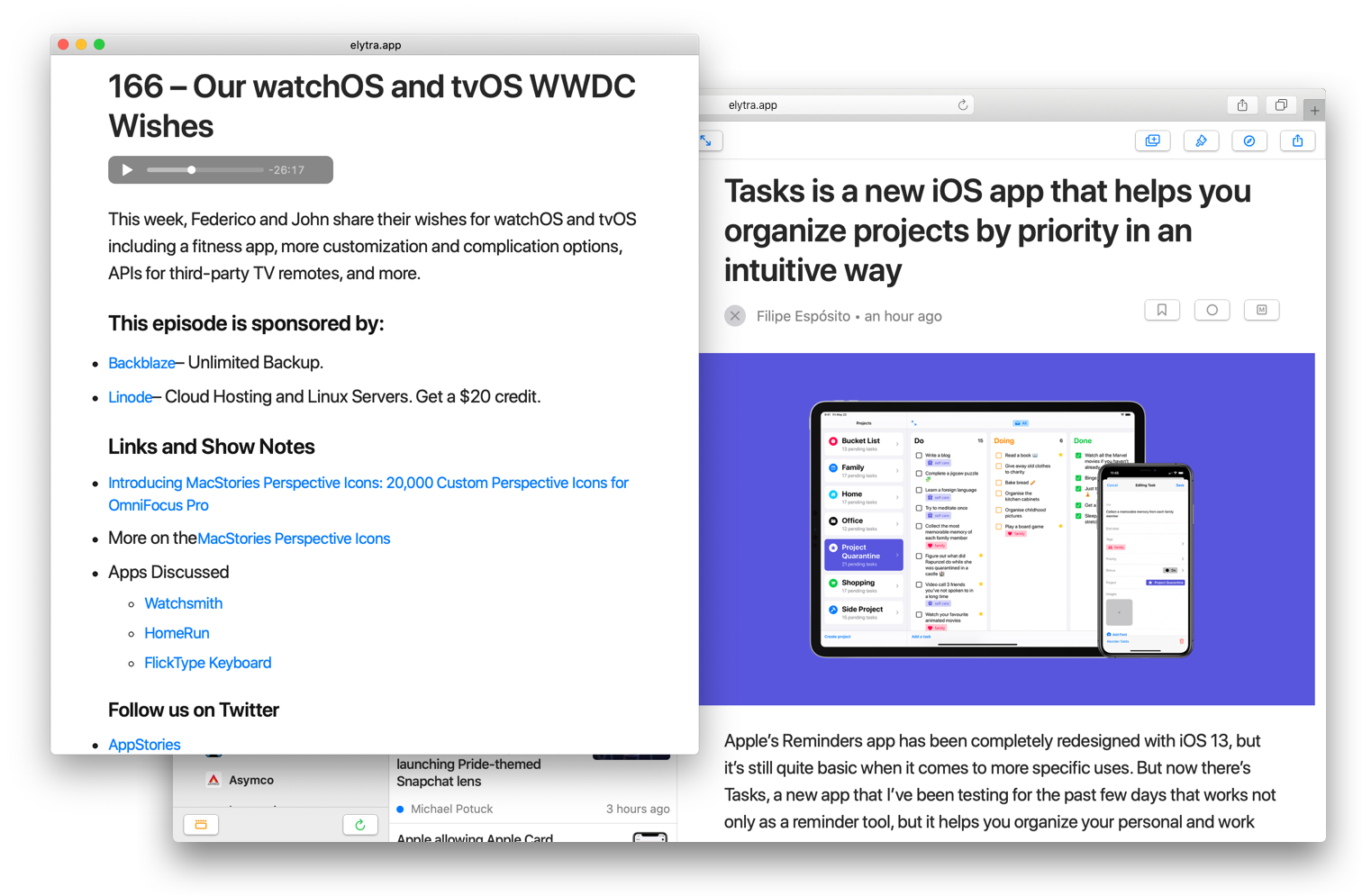
When I set out to build the Web App, I wanted to bring as much functionality of the iOS App as possible, and this proved to the tricky. Since version 1 of the app, the Article Reader never used HTML to render the contents. Everything was drawn native to bring native accessiblity functions and remove privacy-sucking scripts from the entire reading experience.
To do the same on the web with the same data was a tad bit challenging, but not impossible.

- Viewing and reading your bookmarks
- Searching Feeds
- Synced settings
to name a few. I'll be adding these over the next couple of days and I hope to align the final release of the Web App along with v1.8 of the iOS App.



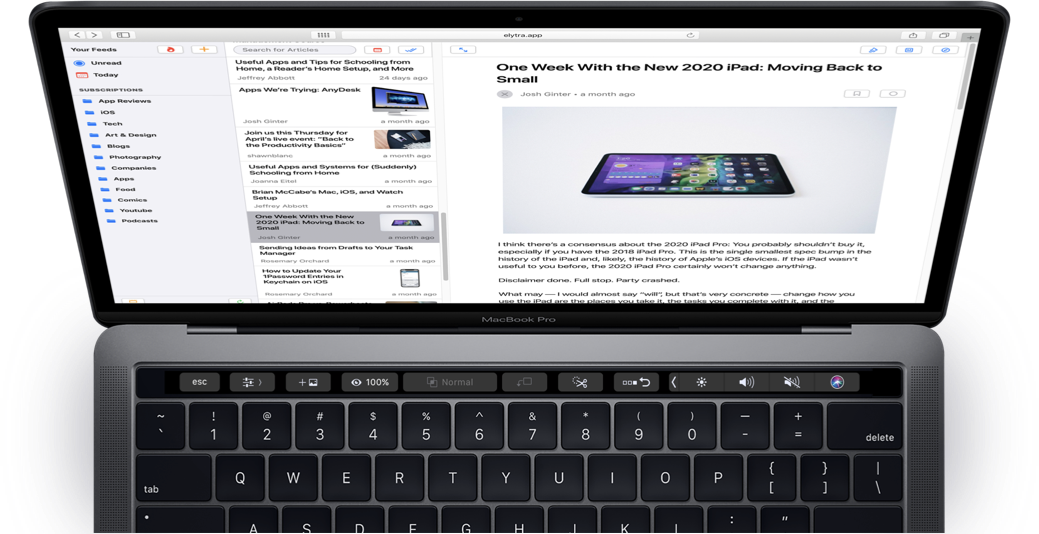
As some of you may have noticed, I have used the New York font in one of the screenshots. If you have the font installed on your macOS systems, you will be able to use in the App as well. The app does not host the font itself because of its License, but can use it if you have it installed.
We now also have a Slack Group for discussions around the iOS and iOS app and soon the macOS App as well. I'd love to see you there and join in on the discussion.
It's been a tremendous journey for Elytra since its inception back in 2016 and it's public launch in 2018. As an Indie Developer, I'd really appreciate it if you shared this post with your friends who may be looking for an RSS Feed Reader on the web. As this is a public beta, everybody is welcome. And as always, you can send support queries to support@elytra.app or DM me on Twitter. Happy Reading.
